低成本提高转化率!外贸人必备图片SEO优化技巧
如何通过最低成本提高转化率是每位外贸人都极为关心的问题,产品内容优化、图片优化都是必备之选。本文我们就重点分享下图片SEO的优化技巧。
对于外贸人来说,产品图片的采集与处理是我们绕不开的工作,然而在图片处理中,只要稍微添加一些“用心点”,就能轻松获得店铺转化率和搜索排名的双重提升。第一精美的产品图片能够提升产品及店铺在用户心中的关注度;第二,合理的图片SEO优化,能够提升产品的搜索排名。
所以,我们在做SEO优化时,不仅要把精力放在listing上,还要关注图片SEO。据Moz数据,图片搜索占据了谷歌搜索总量的三分之一之多,在搜索量如此密集的入口,要想让自家的产品图片在用户搜索中脱颖而出,图片SEO就尤为重要。要想做好图片SEO,我们就要了解搜索引擎是如何抓取并“读懂”我们的图片信息的,这也是我们本次分享的重点。
1、产品图片要简单明了
上传产品,需要首先明确各电商平台的具体要求,比如一共需要几张、是否需要白底图片、图片格式及文件大小,还要注重搜索引擎的抓取规则。产品图片要简单明了、干净利落,带有边框、文本或其他装饰,将不利于搜索引擎抓取你的图片。
2、正确命名图片文件名
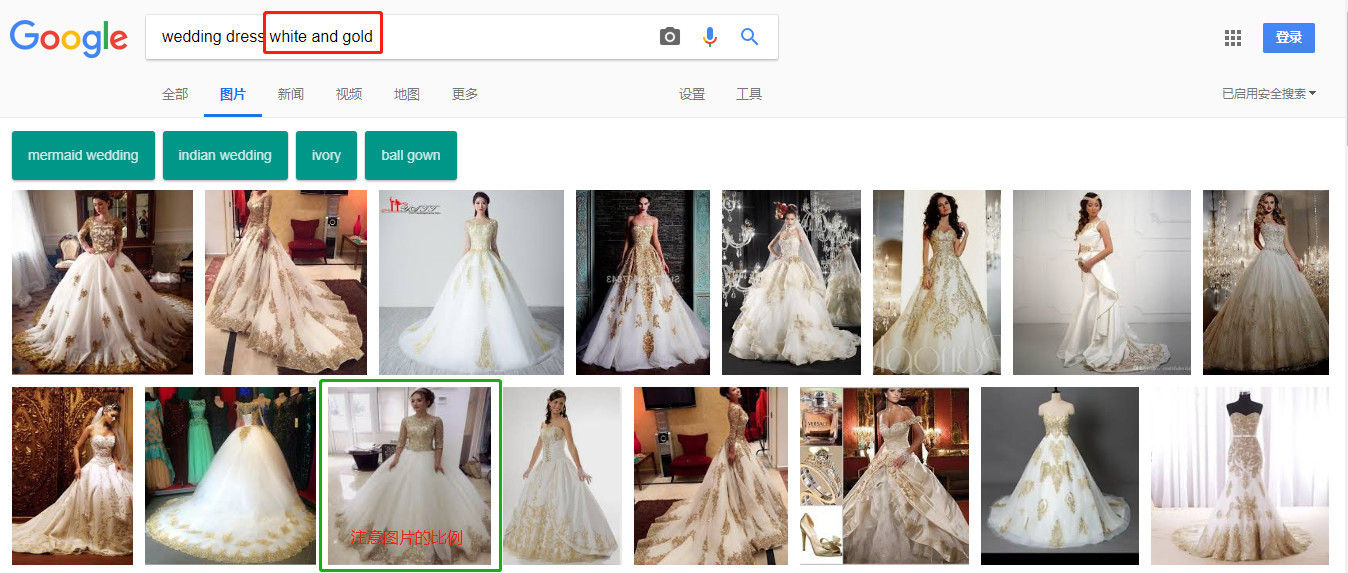
做好图片SEO,其中一项最重要的工作就是学会正确命名图片文件名。有过图片搜索经验的我们不难发现,当我们去谷歌搜索一张图片时,我们会添加很多描述性信息,品名、材质、颜色、大小、属性等等,逆向来说,当我们在上传产品图片时,就要正确地添加产品信息。

我们搜索婚纱时,会加上材质、颜色,甚至品牌等信息~

以漂浮垫命名示例
以这款漂浮垫为例,其图片命名为:popsicle-float-pool-floats-inflatable,这个图片命名给到搜索引擎的信息有:棒冰(形状)、漂浮垫(属性)、可充气的。这样命名就可以更可能好的让搜索引擎抓取,当用户进行相关词汇的搜索时,就能够搜索到相关图片。
3、给图片添加Alt标签
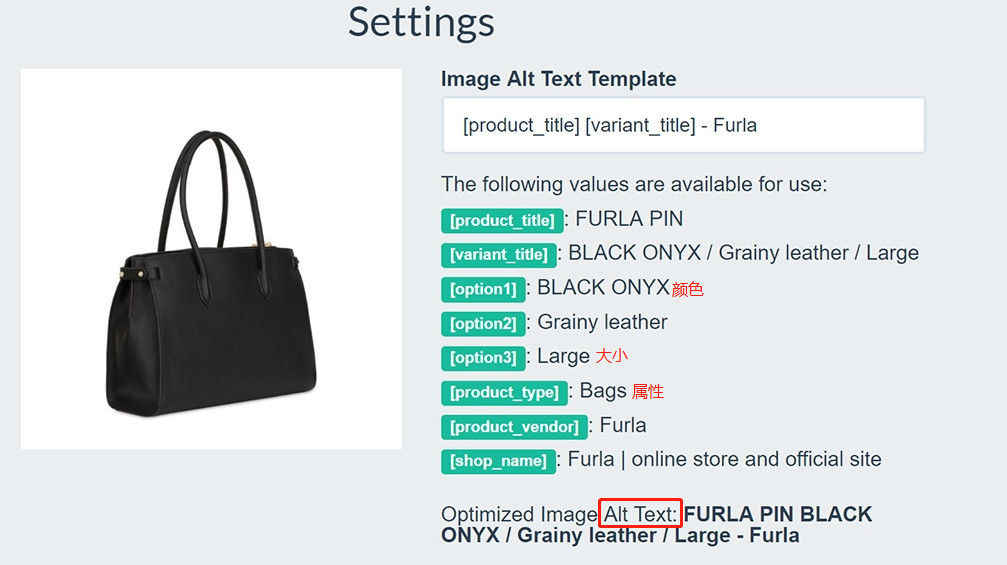
图片的命名、Alt标签及图片描述都是为了便于人们更好的搜索,不同于图片文件名的是,Alt标签更多的是一句话描述,是对产品图片的信息补充,尤其是图片无法体现的信息。而且,Alt标签不仅能够便于搜索引擎抓取,而且用户浏览图片也可以看到。

Alt标签可以添加图片无法展示的更多信息~

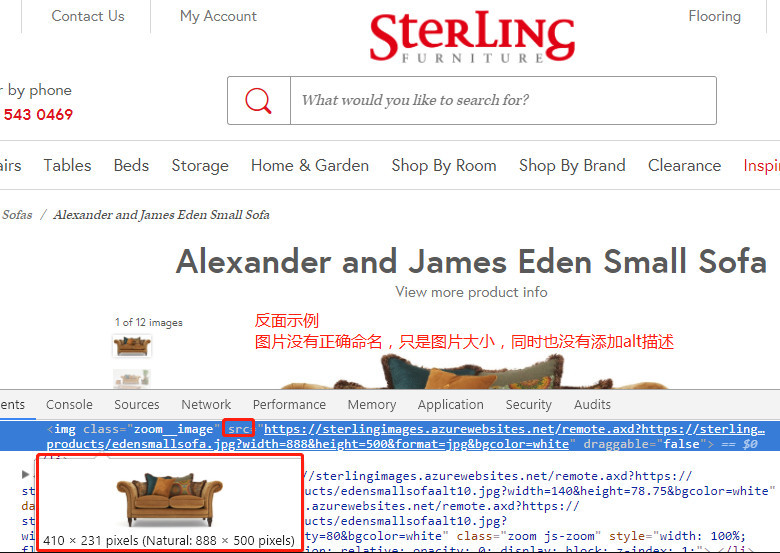
Alt标签反面教材~
此时我们就来看看添加Alt标签时的注意事项:Alt标签信息同图片命名,描述语言尽量要平实简单,是什么就怎么描述;如果你销售的产品有型号或者序列号,可以通过Alt标签进行展示;Alt标签最好就是一句简洁的描述,不要想图片文件名一样,添加太多的关键词信息,如果添加太多关键词,会被判定为作弊或者描述冗余。
4、注意图片格式及大小
这一项算是常识类信息,在我们上传图片时,要保证在符合平台要求的情况下,上传尽可能高清的图片,常见的网页图片格式有:JPEG(使用场景:几乎所有的产品图片、图片有很多色彩时)、GIFs(使用场景:动画效果、缩略图、图片色彩单一) 、PNG(使用场景:当图片质量比图片大小更重要时)。

所以对跨电族来说,要尽量用JPEG作为你的产品图片格式,因为JPEG能压到很小,且看不出与其他更大格式的画质区别。也就是说,JPEG能够达到文件大小和质量之间的平衡。
5、缩略图(thumbnails)优化
很多电商平台都会使用缩略图,尤其是在类别页面,以及相关产品推荐时。快速展示,而且一次显示很多。缩略图主要就是为了吸引用户的点击,直接影响店铺转化率。假如这个时候,缩略图因为过大没有加载出来,我们就会失去一次转化的机会。所以缩略图的文件大小比质量更重要,通常情况下,缩略图需要在70kb之内,JPEG格式最佳。

还有一点需要注意的是,不要忘记给缩略图命名及添加alt标签,而且alt标签最好不要跟相同图像的更大版本的文本相同,毕竟我们更希望用户搜索时,优先搜索到高清大图。
8、图片文件格式的选择
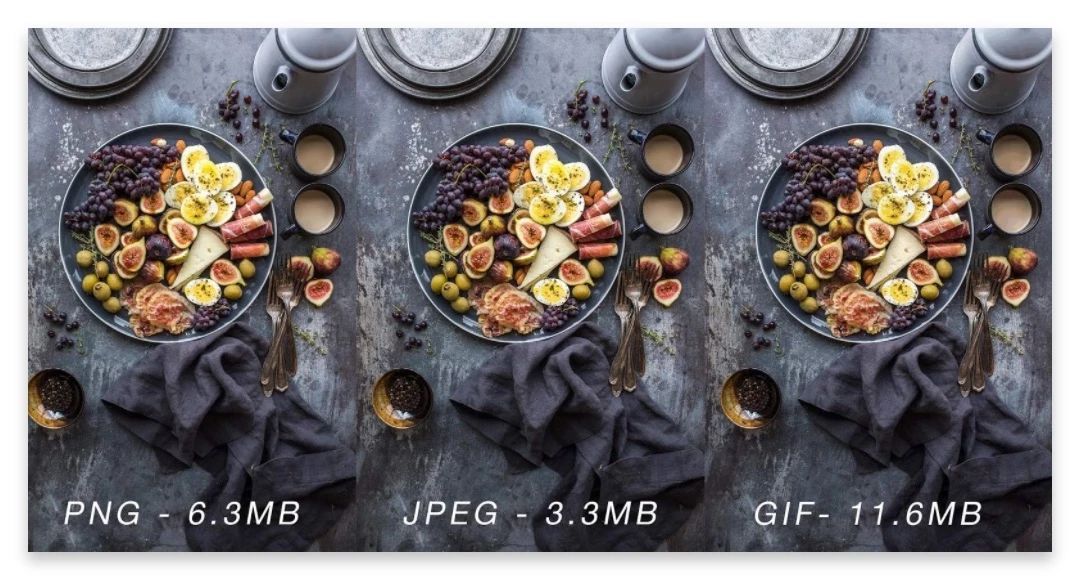
JPEG、GIF、PNG
JPEG:已成为数字摄影和在线图像共享的标准压缩格式,JPEG不建议用作存档图像格式,因为如果您需要打开它并再次进行编辑,则会导致质量下降。非破坏性照片编辑器(如Adobe Lightroom)可以帮助解决此问题,前提是您永远不会删除原始文件,因为它们只将编辑内容保存为元数据而不是写入原始图像。
JPEG也应该避免使用文本较多的图像或带有尖锐线条的插图,因为定义的线条会因抗锯齿而变得模糊。(消除锯齿是一种旨在消除粗糙边缘的故意模糊。)

PNG:便携式网络图形的首字母缩写,PNG是一种无损文件格式,设计为图形交换格式(GIF)的更开放的替代品。无损的、使用直接色的点阵图,听起来非常像BMP,是的,从显示效果上来看,PNG-24跟BMP没有不同。PNG-24的优点在于,它压缩了图片的数据,使得同样效果的图片,PNG-24格式的文件大小要比BMP小得多。当然,PNG24的图片还是要比JPEG、GIF、PNG-8大得多。
极端的例子,三种类型都为24类型,JPEG三种中完胜。,GIF和PNG必须降低质量才能保证相同的文件大小。如果必须使用PNG格式,最好使用PNG-8。GIF可以用来作为缩略图或装饰图片的文件格式。
9、优化缩略图
缩略图可以帮助网站快速展示产品。缩略图是购物的关键点。它们要能再类别页面快速完成加载,不然客户可能会因此流失。所以需要尽可能缩小缩略图文件的大小。
10、慎用装饰性图像
例如背景图片,按钮,边框。页面上与产品不想关的图像都可能被定义为装饰性图像。可以检查装饰图像的文件大小,或使用最小化文件模板。构建边框或简单图案的图片可以用PNG-8或GIF1;尽可能使用css创建装饰性的区域,尽量用css样式代替装饰性图像。
网站是很直观的一种体现,所以在seo中,至始至终都要把用户的体验度放在首位,一目了然的感觉能让用户直接抓到重点。增加用户的点击率,吸引眼球也是图片SEO优化的首要任务。
11、图片和所在网页内容必须相关
浏览图片不是访问者访问网页的第一件事情,但是会让访问者在页面停留的时间更久一些。浏览网页时文字优先于图片,但看印刷文章时,人们会先看图片,虽然人们在看网页时会先看页面上的文字,但是图片会让他们停留的时间更久并对页面有更深刻的印象。
12、指向图片的链接要包含关键字
使用超链接打开图片,那么超链接的名字应当包含图片的关键字,比如你要链接一张可爱的鹦鹉的图片,就不宜使用“点击获得完整尺寸”等链接文字,而应当试着使用诸如“可爱的鹦鹉”之类的命名形式。
13、优化图片所在的页面
优化图片所在的页面和优化图片本身同样重要,优化相关的页面可以提高图片搜索结果,搜索引擎在抓取内容时也会看图片周围的文字来决定图片的相关性,如果你对图片的标签和文字说明有兴趣的话也可以试一下。
14、控制图片数量
在一个网页中,图片在于精而不在于多,如果图片过多,不但会增加网页体积,也会增加页面布局的难度。因此,除非是图片站,建议大家一个网页正文中不要超过三个图片,这样既发挥了图片应有的作用,又可以保证网页的正常浏览。
15、避免有重复的图片
举个例子,你的网站上的一张图片有三种形式存在:较小尺寸的图片,中等尺寸的图片,较大尺寸的图片,那么,不要让这三张图片都被索引到。
16、没有必要优化你网站上的所有的图片
网站中的有些图片是没必要做优化让搜索引擎收录的,比如模板中使用的图片、导航中的图片还有背景图片等等,我们不用为这些图片添加ALT标签,我们可以把这些图片放在一个单独的文件夹里,并通过设置robots.txt文件来阻止蜘蛛抓取这些图片。
17、不要使用搜索引擎无法检索的脚本调用
人们经常犯的一个错误就是“点击小图变大图”中里面有一个javasctript连接,如果你那样做的话,搜索引擎也是无法检索到你的图片文档的。切记,不要用一些js.java等一些搜索引擎不容易辨认的脚本,这样会损害你和搜索引擎的友谊。
18、防止图片被盗用
我们可以在每张图片上加上一些文字,比如"photo by www.mahaixiang.cn","image by www.mahaixiang.cn"等等,虽然并不能完全杜绝盗用,但至少别人要想使用你的图片就得花时间来重新编辑它。
19、经常更新图片
如果你的图片很长时间没有变化(图片尺寸、图片文件大小、图片位置和图片名称等没有发生变化),其排名可能被降低,因为搜索引擎会怀疑图片内容是过时的。
20、图片外链和引用
图片的外链、引用数量、广泛度对于搜索引擎来说也是一个很重要的指标,网页的排名需要外链,而图片排名也是一样,只不过这个外链和网页外链有点不一样,很多人转载文章都是直接引用图片的URL,你的图片被哪些引用同样会影响你图片的排名,就是页面排名中的垃圾外链和高质量外链是一个道理。